티스토리 뷰
본 내용은 스마트인재개발원 랩실에서
07/01 3주차 발표에 진행했던 AJAX 주제를 포스팅 해보려고 합니다.
AJAX는,

AJAX는 언어나 프레임 워크가 아닌 구현하는 방식을 의미합니다.
간단히 말해서, 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말합니다.
AJAX 용어에 XML이 포함되어 있기 때문에 XML만 통신 가능한 것이 아닐까 생각이 들 수도 있겠지만
XML 뿐만 아니라 저번주에 다뤘던 JSON이나 HTML, 텍스트 등을 포함한 다양한 포맷을 주고받을 수 있습니다.
무엇보다도 AJAX의 강력한 특징은 페이지 전체를 새로고침 하지 않고서도 수행이 되는 “비동기성”입니다.
AJAX는 무엇을 통해 통신할까요?

웹은 문서 공유 목적으로 만들어졌기 때문에 초창기 브라우저는 동기방식으로 서버에서 넘겨준 데이터를 출력하는 용도로만 동작했습니다.
비동기로 서버와 통신하기 위한 시도는 인터넷 익스플로러에서 XMLHttp를 시작으로 다양한 브라우저에서 비동기 통신을 지원하기 시작했고 XMLHttpRequest 객체가 표준이 되어 현재 대부분의 브라우저에서 사용할 수 있게 되었습니다.
XMLHttpRequest의 등장은 웹 발전에 많은 영향을 주었는데, 구글 맵과 같이 과거에는 프로그램 설치를 해야 볼 수 있을 법한 화면들을 웹상에서 구현 가능하도록 만들어 과거에는 설치해서 사용하던 프로그램들을 웹으로 만들어 브라우저만
있으면 사용할 수 있는 환경을 만들어주었습니다.
AJAX라는 기술을 사용해서 XMLHTTPRequest 객체를 가지고 웹을 개발하기 편하게 만들어주는 라이브러리라고 생각하시면 됩니다.
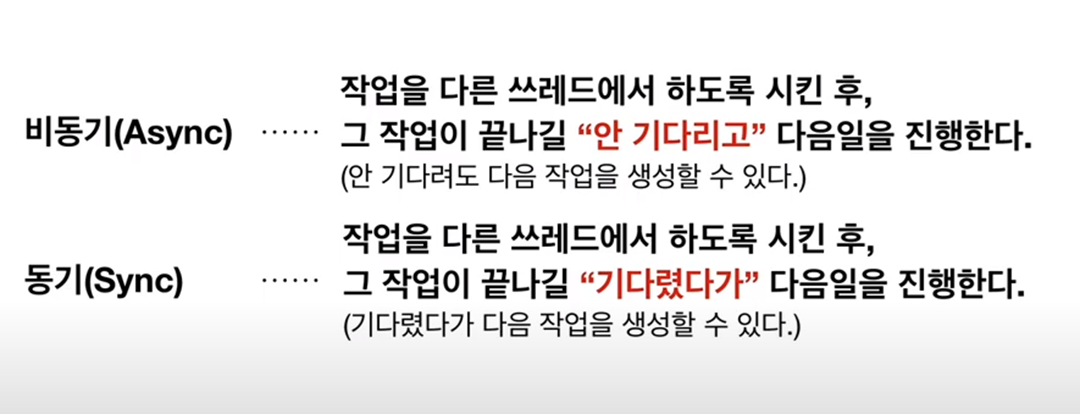
동기와 비동기
AJAX는 비동기 처리 방식으로 통신합니다. 그렇기 때문에, 동기와 비동기의 차이점이 무엇인지 알아야할 필요가 있습니다. 다음 그림을 통해 동기 / 비동기 통신이 어떤 차이점이 있는지 알아보겠습니다.


동기 처리 방식은,
클래식컬한 웹 애플리케이션 모델을 예시로 들어볼 수 있습니다. (초기 웹 앱 모델이죠)
반면에 ajax 웹 어플리케이션 모델은 비동기입니다.
여기서 차이가 있는데요, 동기라고 하는 것은 클라이언트 단에서 요청을 행했을 때, 요청(Request)을 하게 되면 서버에서 응답을 받아서 처리하는 시간이 있게 됩니다.
그러고 나서 처리가 끝나면 다시 응답을 받을 때까지 아무것도 하지 못합니다.
지연시간이 있는 것이죠! 다시 또 사용자가 요청을 하게 되면 똑같은 일이 반복이 됩니다. 결과적으로 중간중간 로스타임이 생깁니다.
비동기 처리 방식은,
반면에 지연시간이 없습니다.
클라이언트단에서 서버 요청을 할 때에도 사용자 화면은 그대로 유지가 가능합니다.
그리고 필요한 부분만 서버요청을 받아서 ajax 엔진이 처리하는 그 시간 동안에
아무런 딜레이 타임이 없기 때문에 사용자는 중간에 멈춘다는 느낌이 없는 것이죠.
그렇기 때문에 사용자 경험을 극상화 시킬 수 있는 것 입니다.
이러한 점때문에 AJAX를 사용해서 오늘날 웹 애플리케이션을 만들게 된 것입니다.
요약정리를 해보자면,

다음과 같이 설명해 볼 수 있겠습니다.
다음 포스팅에서는 AJAX가 필요한 이유와 AJAX의 흐름과 장점에 대해 다뤄보도록 하겠습니다.
감사합니다!

스마트인재개발원
4차산업혁명시대를 선도하는 빅데이터, 인공지능, 사물인터넷 전문 '0원' 취업연계교육기관
www.smhrd.or.kr
'코딩 일기 > 랩실스터디' 카테고리의 다른 글
| 내 이름은 Vue.js! 내 장점은 말이야~ [스마트인재개발원] (0) | 2021.08.01 |
|---|---|
| 내 이름은 Vue.js! 나를 소개하지! [스마트인재개발원] (0) | 2021.07.25 |
| AJAX 그것이 알고싶다! (2) [스마트인재개발원] (0) | 2021.07.25 |
| JSON과 친해지기(2) [스마트인재개발원] (0) | 2021.06.28 |
| JSON과 친해지기(1) [스마트인재개발원] (0) | 2021.06.25 |
- Total
- Today
- Yesterday
- 광주코딩교육
- 데이터계층구조
- 스마트인재캠퍼스
- Python
- 발표
- 자바
- IoT
- 야너두할수있어코딩
- 코딩
- 야너두코딩할수있어
- 랩실스터디
- Ajax
- 스마트미디어인재개발원
- 국비지원코딩교육
- 비동기
- 개발도구
- Vue.js
- 지도학습모델
- Vue
- 뷰
- 스마트미디어캠퍼스
- 3계층구조
- 최종프로젝트
- 스마트인재개발원
- 랩실
- JSON
- Java
- 야너두할수있어
- JavaScript
- 머신러닝
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
