티스토리 뷰
이번주에는 스마트인재개발원 랩실스터디에서 공부했던 내용 중 Vue.js 인스턴스에 대해 정리해 볼까 합니다!
Vue에서 인스턴스의 개념은 매우 중요합니다. 그렇기 때문에 더욱더 기초를 잡고, 정리해야하겠죠??
스마트인재개발원 스터디 발표내용을 바탕으로 내용을 정리해 보겠습니다.
- 뷰 인스턴스
- 뷰 인스턴스의 유효 범위
- 뷰 인스턴스 라이프 사이클
1. 뷰 인스턴스
뷰 인스턴스는 뷰로 화면을 개발하기 위해서 필수적으로 생성해야하는 기본 단위 입니다.
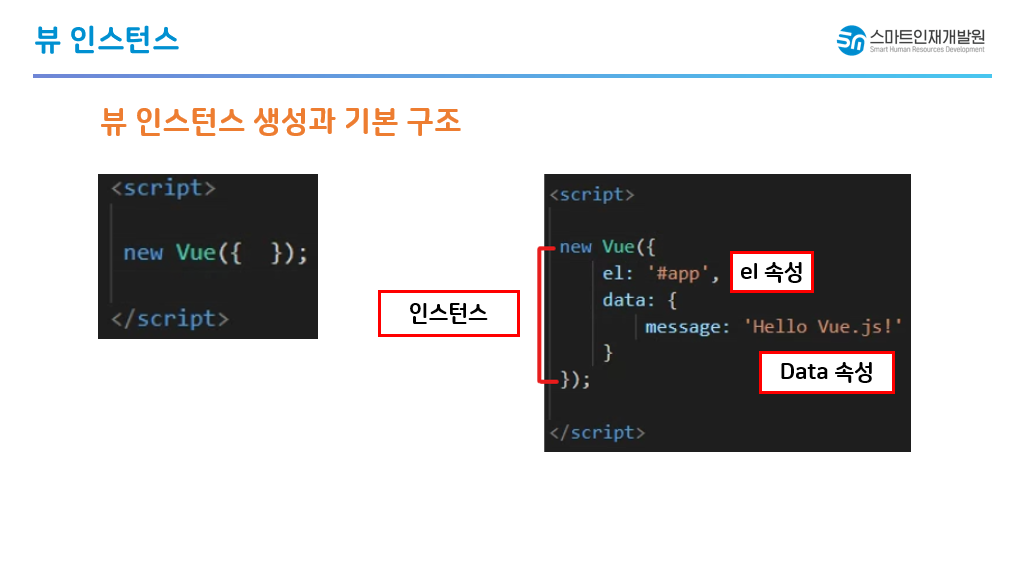
뷰 인스턴스의 생성은 아래 그림과 같이 new Vue({}); 라는 입력을 통해 생성이 가능합니다.
new Vue({
el: '태그이름', //기본적으로 최상위 실행인 App태그가 들어가게된다.
data: {
//data 내용들
},
})
이렇게 data안에 실행이 될, 우리가 출력하고 싶은 실제 data들을 저장하고, 여기에 key: value 의 object 단위로 데이터에 접근-출력 하게 되는 것입니다.
뷰 인스턴스 생성자
new Vue()로 인스턴스를 생성할때 Vue를 생성자 라고 합니다.
Vue 생성자는 뷰 라이브러리를 로딩하고 나면 접근할 수 있습니다.
생성자를 사용하는 이유는, 뷰로 개발할 때 필요한 기능들을 생성자에 미리 정의해놓고 사용자가 그 기능을 재정의하여 편리하게 사용하도록 하기 위해서입니다.

뷰 인스턴스를 생성하게 되면 그림을 예시로 들자면 Vue라는 이름의 집 한채가 지어지게 되는 것입니다.
그리고 el 속성을 통해 어떤 태그에 접근하여 데이터를 뿌릴 것인지 설정해 준 뒤,
Vue의 특별한 또 한가지 속성인!! ★ {{ mustache }} ★ 을 사용하여 데이터의 key-name값을 불러와서
실제 클라이언트 뷰 (화면) 에서 원하는 값을 출력할 수 있게 되는 것입니다.
뷰 인스턴스 옵션 속성
뷰 인스턴스 옵션 속성은 인스턴스를 생성할 때 재정의할 data, el, template 등의 속성을 의미합니다.
위에서 먼저 설명했던.. el속성도 미리 정의 되어 있고, 뷰로 만든 화면이 그려지는 시작점을 의미합니다.
뷰 인스턴스로 화면을 렌더링할 때 화면이 그려질 위치의 돔 요소를 지정해 주어야 합니다.
돔 요소를 선택할 때에는 CSS 선택자 규칙과 똑같이 사용합니다.
이외에도 template, methods, created 등 미리 정의되어 있는 속성을 사용할 수 있습니다.

2. 뷰 인스턴스의 유효범위
뷰 인스턴스를 생성하면 HTML의 특정 범위 안에서만 옵션 속성들이 적용되어 나타납니다. 이를 인스턴스의 유효 범위라고 합니다. 그 다음에 스마트인재개발원 스터디 발표 내용이기도 한 Vue 컴포넌트- 지역 컴포넌트와 전역 컴포넌트의 차이점을 이해하려면 꼭 알아야하는 개념이며, 인스턴스의 유효범위는 el 속성과 밀접한 관계가 있습니다.
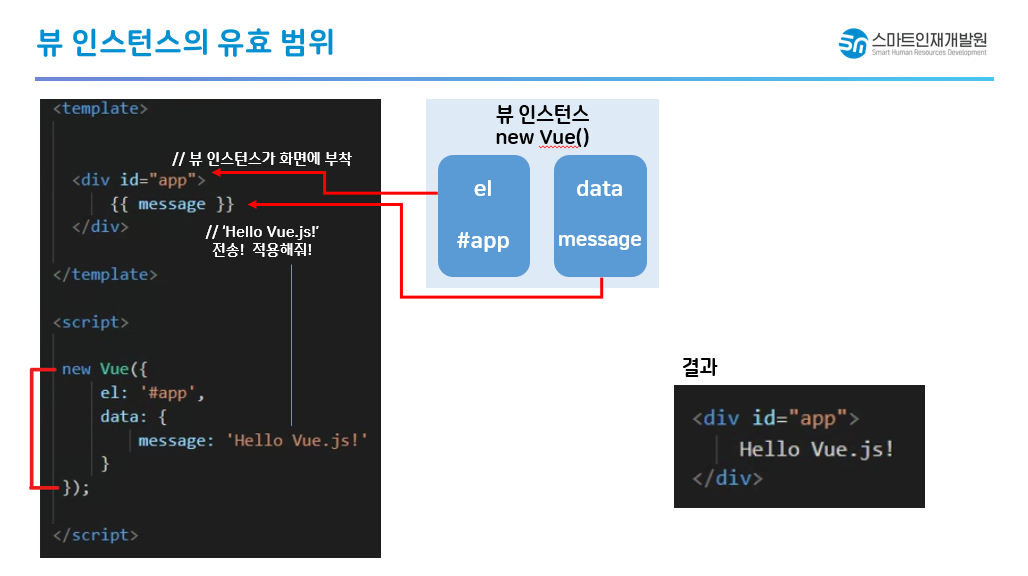
먼저, 인스턴스가 생성된 후 화면에 어떻게 적용되는지 알아야합니다.
다음 그림의 흐름도를 보며 살펴보겠습니다!
이 흐름도대로라면 위의 예시의 {{ message }} 는, Hello Vue.js! 라는 출력값을 도출해볼수 있겠죠???


그렇다면, 인스턴스의 유효 범위를 벗어나면 어떻게 될까요??

예시 그림처럼 이미 오류가 떠서 밑줄이 쳐져있는 것을 볼 수 있습니다.
말 그대로 {{ message }} 라는 부분은 el속성에 의한 app태그 안에서만 존재하는, data에 접근할 수 있는 명령문인데
이 문장이 app이 관여하는 태그 바깥으로 갔기 때문에 당연히 오류가 발생하게 됩니다.
3. 뷰 인스턴스 라이프 사이클 (생애주기)
스마트인재개발원에서 주력하고 제일먼저 배웠던 JAVA를 통한 JSP나 Spring에서도 어떠한 데이터의 흐름 즉, 생애주기가 있는데요,
뷰 인스턴스도 마찬가지입니다.
인스턴스가 생성되어 화면에 부착되고 어떠한 내용들이 업데이트 되고 소멸이 되는 과정이 발생합니다.
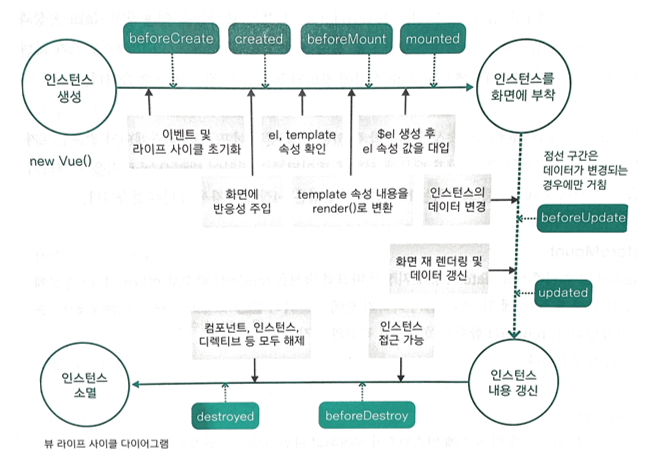
이를 뷰 인스턴스 라이프 사이클 이라고 합니다. 흐름도는 아래와 같습니다.

- beforeCreate : 인스턴스 생성 후 제일 처음 실행되는 라이프 사이클. Data속성, methods속성 인스턴스에 정의 X, 돔과 같은 화면 요소도 접근 X
- Created : Data속성, methods속성 인스턴스에 정의 O, this키워드를 통해 속성에 정의된 값에 접근하여 로직실행 가능! 단, template 속성에 정의된 돔 요소 접근 X
- beforeMount : template 속성에 지정한 마크업 속성을 render() 함수로 변환한 후 el속성에 지정한 돔에 인스턴스 부착하기 전 단계.
- Mounted : Template 속성에 정의한 돔에 접근 O, 화면 요소를 제어하는 로직 수행하기 좋음
- beforeUpdate : 인스턴스에 정의한 속성들이 화면에 치환된 후 뷰의 반응성 제공을 위해 데이터 관찰이 수행되는 단계
- Updated : 데이터가 변경되고 가상 돔으로 다시 화면을 그리고 나면 실행되는 단계
- beforeDestroy : 뷰 인스턴스가 파괴되기 직전에 호출되는 단계. 아직 인스턴스에 접근 가능!
뷰 인스턴스의 데이터를 삭제하기 좋음 - destroyed : 뷰 인스턴스가 파괴되고 나서 호출되는 단계. 뷰 인스턴스에 정의한 모든 속성 제거, 하위에 선언한 인스턴스들 또한 모두 파괴됨
다음 포스팅은 기회가 된다면 뷰 컴포넌트와 라우터에 대해 다뤄볼까 합니다.
스마트인재개발원 에서 JAVA 뿐만 아니라 더 다양한 프로그래밍 언어를 배워 볼 기회를 잡아보시는 건 어떨까요?

해당 수업은 '스마트인재개발원'에서 '지능형 IoT 융합 SW 전문가 과정(NCS) 과정'에서 진행한 교육내용입니다.
스마트인재개발원
4차산업혁명시대를 선도하는 빅데이터, 인공지능, 사물인터넷 전문 '0원' 취업연계교육기관
www.smhrd.or.kr
'코딩 일기 > 랩실스터디' 카테고리의 다른 글
| Vue 컴포넌트와 라우터 [스마트인재개발원] (0) | 2021.08.21 |
|---|---|
| Vue.js 이벤트 핸들링 / Computed 속성 [스마트인재개발원] (0) | 2021.08.01 |
| 내 이름은 Vue.js! 내 장점은 말이야~ [스마트인재개발원] (0) | 2021.08.01 |
| 내 이름은 Vue.js! 나를 소개하지! [스마트인재개발원] (0) | 2021.07.25 |
| AJAX 그것이 알고싶다! (2) [스마트인재개발원] (0) | 2021.07.25 |
- Total
- Today
- Yesterday
- 야너두할수있어
- 발표
- JSON
- JavaScript
- 스마트인재개발원
- 야너두할수있어코딩
- Vue
- 국비지원코딩교육
- Vue.js
- 광주코딩교육
- 스마트미디어캠퍼스
- 스마트인재캠퍼스
- IoT
- 데이터계층구조
- 3계층구조
- 최종프로젝트
- 지도학습모델
- Python
- 코딩
- 뷰
- 스마트미디어인재개발원
- 머신러닝
- 자바
- 개발도구
- 야너두코딩할수있어
- 랩실스터디
- 비동기
- 랩실
- Java
- Ajax
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
