티스토리 뷰
<Visual Studio Code 환경 설정 및 기초 사용법 정리>
VS Code란?
마이크로소프트가 윈도우, macOS, 리눅스용으로 개발한 소스 코드 편집기이다.
디버깅 지원 및 Git 제어, 구문 강조 기능등이 포함되어 있으며, 사용자가 편집기의 테마와 단축키, 설정 등을 수정할 수 있다.
-위키백과 참고
비주얼 스튜디오 코드의 언어 지원 ▼
더보기

지원가능한 언어 참고해서 쓰자!!

설치방법
Windows
- https://code.visualstudio.com 에 접속하여 다운로드 후 설치
Ubuntu Visual Studio Code 설치
- Visual Studio Code 다운로드 링크 에서 Linux .deb 파일 다운로드
- $ sudo dpkg -i code_1.23.1-1525968403_amd64.deb
- 만약 Package libconf-24 is not installed. 에러가 발생한다면
- $ sudo apt-get install gconf-service-backend gconf-service gconf2-common libgconf-2-4 명령어로 설치 후 위의 dpkg 명령어 입력
- $ code - 터미널에서 실행 또는 데스크톱 환경에서 실행할 수 있다.
단축키 정리
- ctrl+p : 파일이나 기호를 탐색
- ctrl+shift+tab : 마지막 연 파일에 접근
- ctrl+shift+p : 편집기 명령으로 바로 이동
- ctrl+shift+o : 파일의 특정 기호로 이동
- ctrl+g : 파일의 특정 행으로 이동
- ctrl+p 를 눌러 ?를 입력하면 명령창에서 행할수 있는 명령 목록이 나온다.
- ctrl+p : 모든 파일을 단축키로 빠르게 열수 있다. (빠른열기)
- ctrl+shift+m : 상태표시줄, 에디터 하단에 현재 상태를 표시
- ctrl+s : keyboard shortcuts 열람.
- ctrl+, : 기본설정, vscode 의 모든 설정은 파일>기본설정>설정에 지정
- ctrl+shift+x : 확장프로그램, 확장 기능 마켓 플레이스에서 다운로드해서 사용
- ctrl+b : 사이드바 전환
- ctrl+k, z : 젠모드
- shift+alt+up , shift+alt+down : 행복사
- ctrl+\ : 나란히편집, 에디터를 둘 또는 셋으로 나란히 놓고 사용할 수 있다.
- ctrl+shfit+[ , ctrl+shfit+] : 코드 접기/펴기
- ctrl+shfit+v : 마크다운 미리보기
- ctrl+shift+F: 현재 프로젝트 전체 파일에서 검색
Git 연결하기
1) Repository 초기화
- 프로젝트에 사용할 특정 폴더 선택해서 열기
- 좌측의 소스제어 메뉴에서 (해당 폴더) 리포지토리 초기화 선택
- 파일을 생성하면(예를들어 readme.md) 소스 제어 아이콘에 추가/변경된 파일 갯수 확인 가능
2) git Add
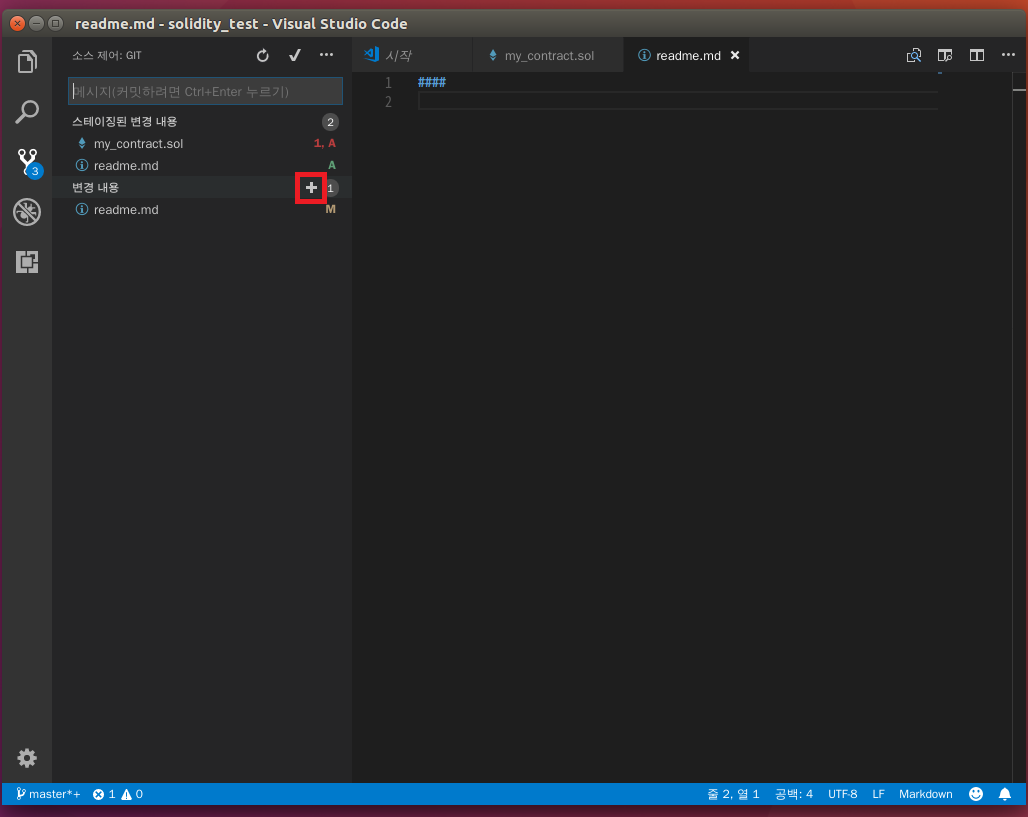
- 소스제어 메뉴에서 아래 그림과 같이 해당 파일이나, 변경내용(CHANGES)에 마우스를 위치시키면 + 아이콘이 보이고 클릭하여 Stage 처리를 할 수 있다.

- stage 처리 후에 파일을 변경했다면 변경된 파일에 M 상태를 나타내는 아이콘이 표시됨
3) git commit
- Git commit, 아래 그림처럼 커밋 메시지를 입력하고 commit 아이콘을 클릭하면 Local git 저장소로 반영된다.

4) add Remote repository
- Remote Git 추가
- 터미널을 열고(vscode에서 ctrl+` 사용) $ git remote add origin “github repository url”
5) git push
- Remote Repository로 Push, 아래 그림처럼 다음으로 푸시.. 클릭

- 아래 그림처럼 remote add 한 origin, username, password 차례로 입력

(6) 추가 확장 플러그인 (AsciiDoc)
- marketplace에서 AsciiDoc 입력 후 Download
- 새창띄워서 미리보기 : ctrl + shift + v
- 사이드에서 미리보기 :단축키 : ctrl + k v
- 이외에 확장프로그램은 https://junistory.blogspot.kr/2017/06/visualstudio-code_22.html 참고
- 출처 : https://gwonsungjun.github.io/articles/2018-06/vscodeSetting

스마트인재개발원
4차산업혁명시대를 선도하는 빅데이터, 인공지능, 사물인터넷 전문 '0원' 취업연계교육기관
www.smhrd.or.kr
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 3계층구조
- 랩실스터디
- 머신러닝
- 랩실
- 국비지원코딩교육
- Vue
- IoT
- Python
- 야너두할수있어코딩
- JSON
- Ajax
- 야너두코딩할수있어
- 개발도구
- 스마트미디어인재개발원
- 발표
- 자바
- 야너두할수있어
- 최종프로젝트
- JavaScript
- 뷰
- Vue.js
- 스마트인재캠퍼스
- 데이터계층구조
- 비동기
- 스마트미디어캠퍼스
- 코딩
- Java
- 광주코딩교육
- 스마트인재개발원
- 지도학습모델
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
